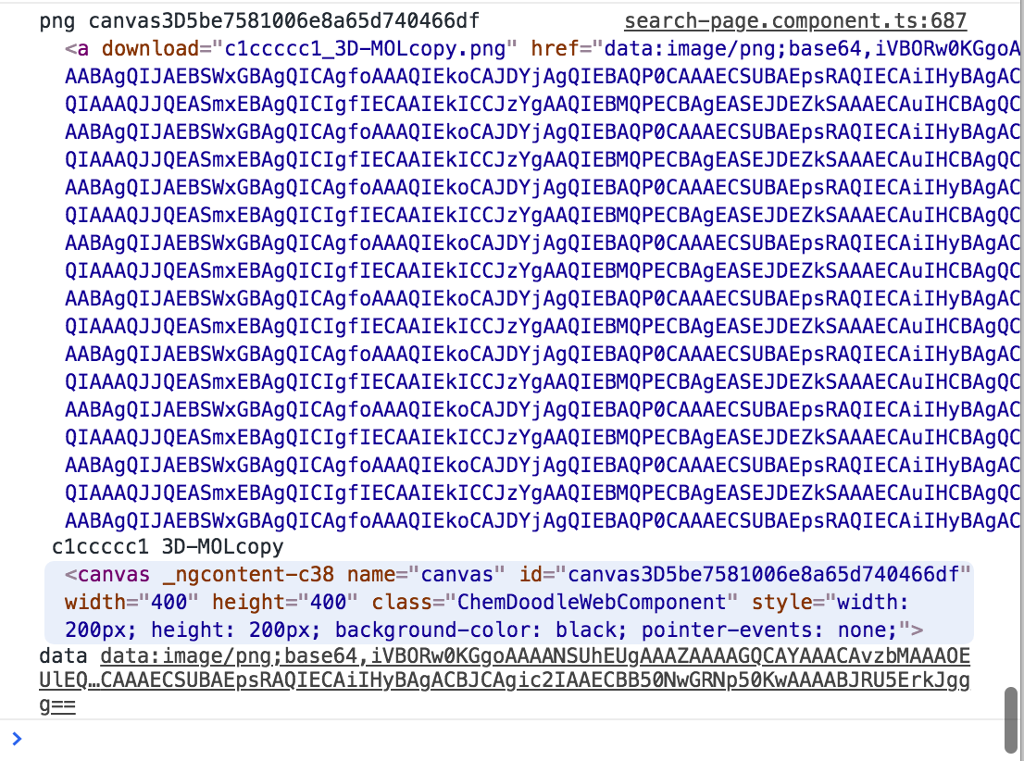
canvas.toDataURL() returns image with width 4 times and height 2 times bigger · Issue #48 · iddan/react-native-canvas · GitHub

Distinct initiators from the canvas fingerprinting dataset categorized... | Download Scientific Diagram

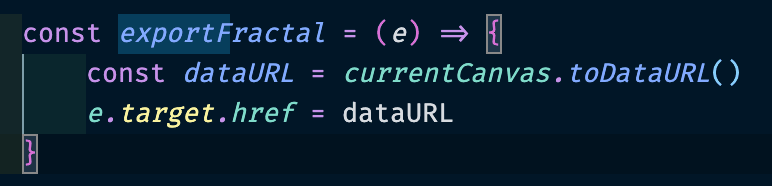
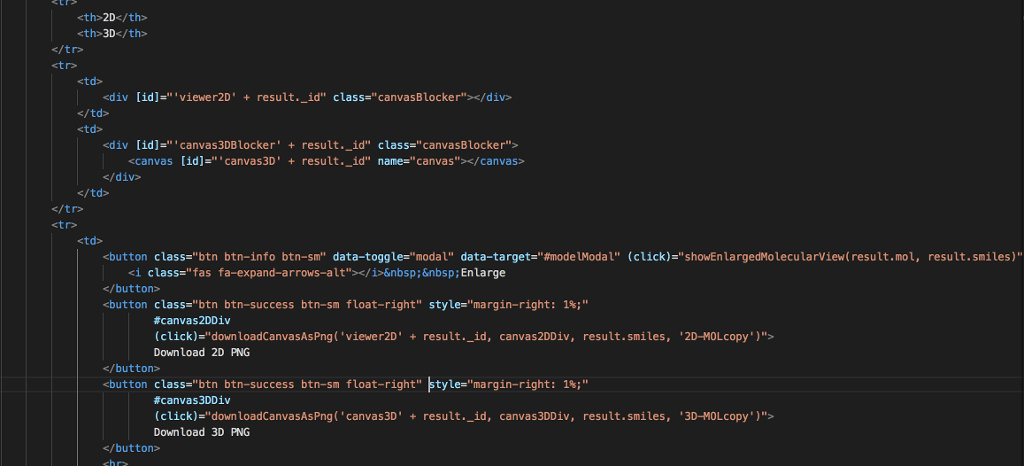
How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming
there is a way to canvas.toDataURL() return bmp instead png? · Issue #111 · niklasvh/html2canvas · GitHub

How to Save an HTML5 Canvas as an Image With .toDataURL() | by Sean Welsh Brown | Better Programming











![JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System JDK-8209457] [WebView] Canvas.toDataURL with image/jpeg MIME type fails - Java Bug System](https://bugs.openjdk.org/secure/attachment/78212/chrome-toData-jpeg.png)


